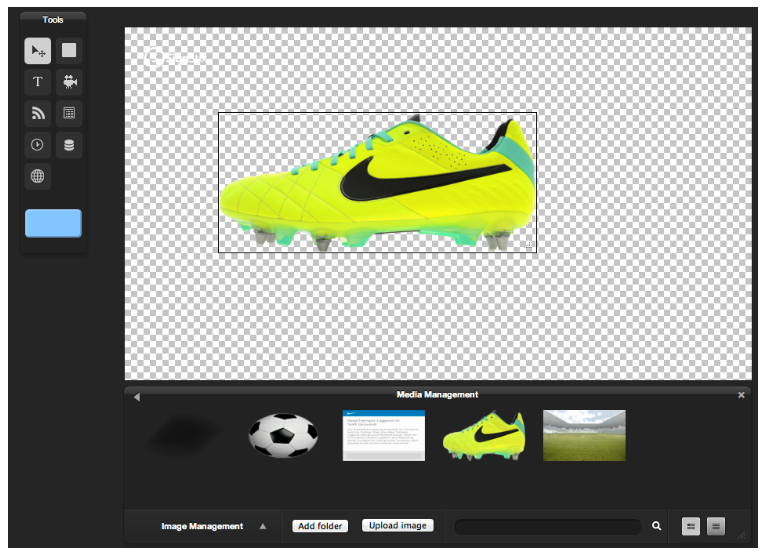
The basic process is to upload your images to the folder structure within our SignStix account. From there you can drag the images onto our signs and arrange them as required.
You can upload images in either Director or Creator, but using Director provides greater flexibility as you can rename images and move them around your folder structure if required.
Please see the Assets How-To for information on uploading and arranging your images using Director.